这篇心得,主要针对智慧城市数据融合可视化系统的设计实施经验进行总结,在设计理念、设计方法、技术实现、常见问题等方面,对设计实施经验进行总结,以方便读者更好的了解可视化系统的设计实现。
01 明确系统的应用场景

智慧城市数据可视化系统,不同于普通运行于PC端的系统,它的应用场景通常是展示、汇报、会议、应急指挥等,受众通常是关心数据统计结果以及发展态势的决策者、管理者。
这一点是非常重要的,只有了解了系统的应用场景、用途、受众,才能从使用者的角度去进行设计和实现。

02 系统功能结构的规划
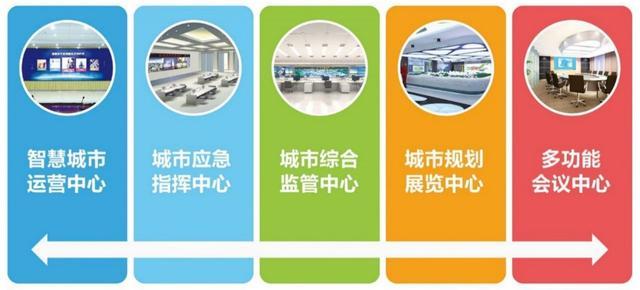
智慧城市的可视化应用中,通常涉及城市管理的多个领域,如:教育、旅游、医疗、交通等等,可以将每个领域作为一个“专题”,每个专题根据内容的多少设计一个或多个数据展示页面。
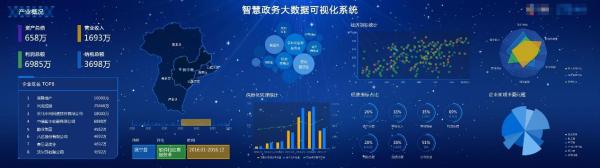
在系统的最外层,可以设计一个如上图照片中的“具备系统主菜单功能的封面”,系统启动运行后,首先进入这个界面。
进入具体的专题后,可以通过上方TAB风格的菜单来进行各模块的切换。模块的切换也可通过侧边隐藏式标签菜单来实现。

03 系统之间的对接
数据可视化系统是城市运行数据的生动展示方式,在实施过程中,通常需要对接基础业务系统,从基础业务系统获取数据,从而进行数据的可视化展示。
方式1:对于已经实施了ESB总线系统的智慧城市项目,主要通过ESB以WS方式进行数据对接。 方式2:对于第三方系统,主要采用REST的方式进行对接,数据格式为JSON。
04 数据可视化组件的使用
在标准版本的智慧城市数据可视化系统中,采用了echarts作为主要的数据可视化组件。
echarts作为国内一款相对较为成功的开源项目,总体上来说有这样的一些优点:
容易使用,官方文档比较详细,而且官网中提供大量的使用示例供大家使用。 支持按需求打包,官网提供了在线构建的工具,可以在线构建项目时,选择项目所需要使用到的模块,从而达到减小JS文件的体积。 开源 支持中国地图功能
对于一些标量数据,主要采用自行设计的label组件来进行显示。
对于适合一些列表方式表现的数据集合,需要自行设计与总体风格匹配的表格进行显示。
05 常用图表及用法
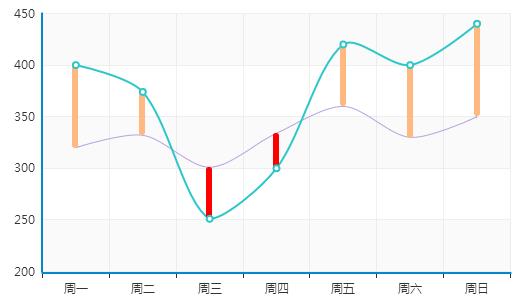
(1)折线图
适用场景:折线图适用于二维的大数据集,还适合多个二维数据集的比较。折线图并不关注具体的数字是多少,也不强调个体的对比,而是从整体宏观的角度,把握发展的趋势。

(2)面积图
适用场景:强调数量随时间而变化的程度,也可用于引起人们对总值趋势的注意。
延伸图表:堆积面积图、百分比堆积面积图还可以显示部分与整体之间(或者几个数据变量之间)的关系。

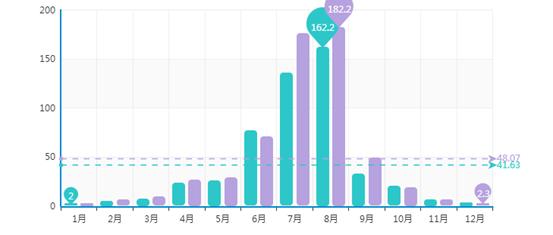
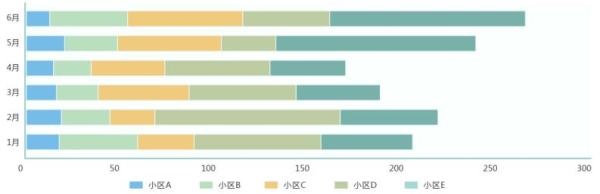
(3)柱形图
适用场景:柱形图关注各个元素之间的分布情况,强调的是个体之间的对比,突出详细的数据。 柱状图也可看趋势,但不宜展示一个宏观的长远的趋势,它更适宜展示近期的发展趋势。
衍生图表:堆积柱形图,柱形图组,条形图,堆积条形图等。
注意:为设计美观,柱形图之间的间隔设置为1/2宽度为宜。


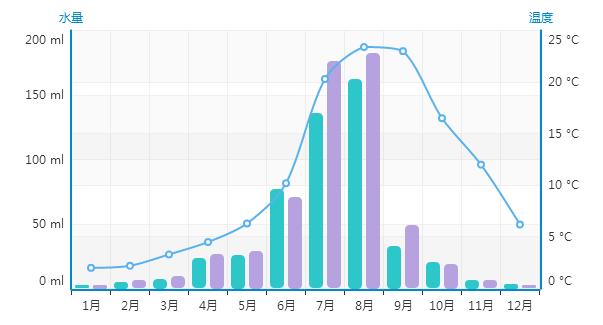
(4)折线柱形组合图
适用场景:要求折线图与柱状图之间存在一定的关联,放在一起更能体现更多的问题,从而实现多组数据统计在一张图表中的形式。


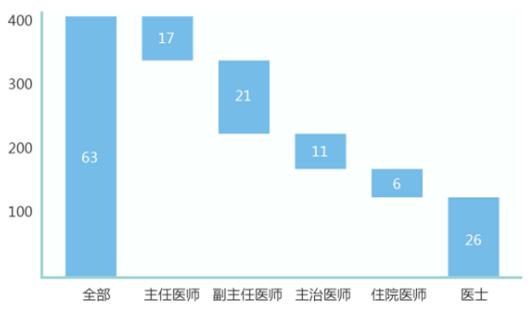
(5)瀑布图
适用场景:表达数个特定数值之间的数量变化关系,最终展示一个累计值。展示两个数据点之间的演变过程,还可以展示数据是如何累计的。
劣势:适用场景较少

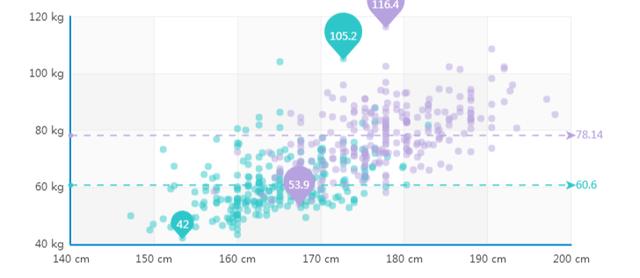
(6)散点图
适用场景:散点图适用于海量的三维数据集。所有数据以散点的形态分布在坐标轴内,以点的位置坐标和颜色作为变量个体的区分,通过点的数量分布来判断变量之间是否存在某种关联。一般情况下xy轴代表的数据是线性数据。
劣势:散点图不适用于中小规模数据集。
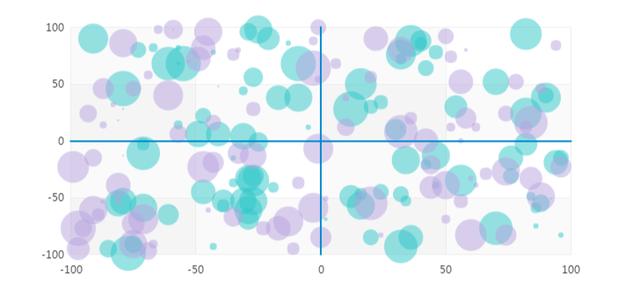
衍生图表:气泡图。气泡图散点图增加了气泡面积这个变量。


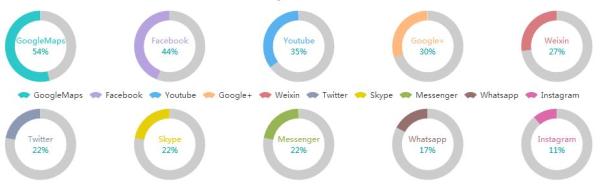
(7)饼图/环形图/南丁格尔玫瑰图
适用场景:显示各项的大小与各项总和的比例。适用简单的占比比例图,在不要求数据精细的情况适用。饼图强调的是个体与整体之间的比较, 适用于突出某元素的占比情况。
衍生图表:环形图组和嵌套饼图。
单个的饼图用于表现单个元素占比情况,要求各元素组成比例之和是100%。
环形图组各个环形代表元素指标可以没有组成关系,更强调对比关系。
嵌套饼图则是针对同一对象的两种不同组成分类方式,表现各个元素占比情况。


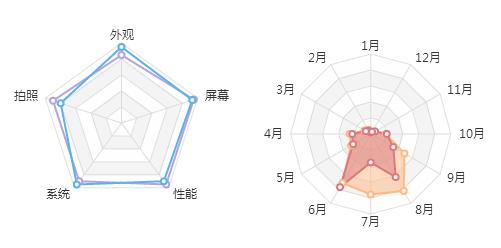
(8)雷达图
适用场景:雷达图适用于多维数据(四维以上),一般是用来表示某个数据字段的综合情况,
劣势:理解成本较高,数据点太多的话辨别起来有困难。

(9)仪表盘
适用场景:适用于表现重要数据指标。仪表盘需要提供该指标的正常值范围以及高于和低于正常值的区间,通过指针标识当前指标的具体数值并清晰的看出看出某个指标值所在的区间。起到很好的预警功能。
可以通过多个仪表盘组合或同一仪表盘设置多个指针的方式来表现同类或同一对象的多个指标数据组合。

(10)字符云
适用场景: 通过字号和分布显示词频,可以用来做一些用户画像、用户标签的工作。
优势:很酷炫,美观。
劣势:使用场景单一。

06 数据人工编辑功能的必要性
这一条通过实际项目总结出的经验。很多实际项目中,由于用户演示的时间节点、系统验收时间节点的制约,可视化系统的“就绪”时间节点有时不会晚于基础业务系统的上线运行时间。换句话说,可能基础业务系统刚刚上线,甚至还没有上线,就需要演示可视化系统。而这时进行真正意义上的数据对接是来不及的。所以,根据这个经验,我们在系统的后台提供了数据的人工编辑功能。在真实数据还无法提供时,可以通过人工维护的方式来满足系统演示的需求。这一功能为实际项目的客户演示、验收,提供了很大的便利。
07 将数据进行“可视化”的设计过程
下面以宏观经济数据可视化系统为例,以图文的方式说明一下设计过程。
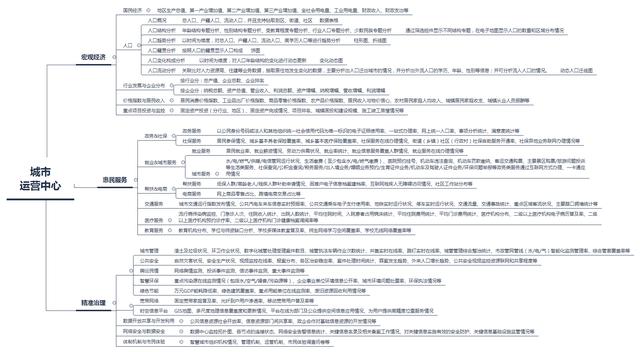
(1)首先可以采用思维导图的方式,将收集的数据项进行整理,从而发现这些数据项之间的逻辑关系和内在联系。并总结出几个需要设计的主题。

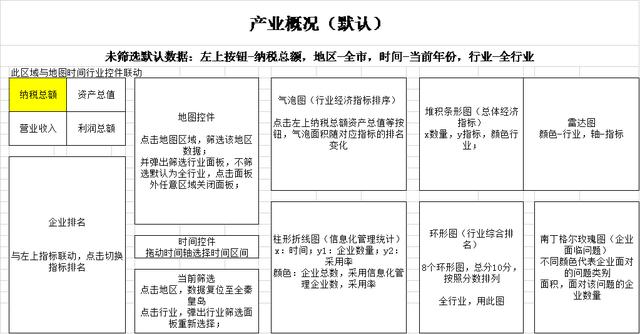
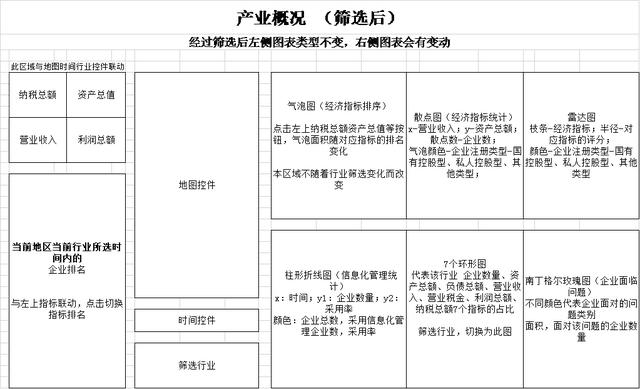
(2)将专题中的数据项,进行归类整理,在页面上进行布局,要考虑数据项的表现形式、图标类型,并设计出数据项之间的联动关系。输出“线框图”作为数据可视化专题设计原稿。


(3)以线框图为输入,输出专题UI设计图。并在电脑屏幕、超高分大屏上进行实际展示,推敲、修改、定稿。



【凡本网注明来源非中国IDC圈的作品,均转载自其它媒体,目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。】